
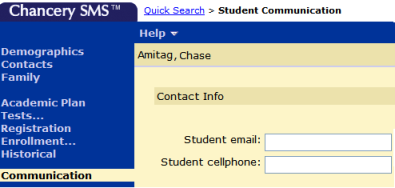
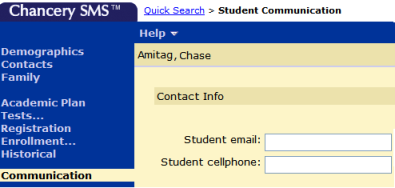
The following example illustrates how the District Administrator would create a custom extension schema [>>] in the Student Demographics feature area [>>], that is available to both district-level and school-level users. The sample schema's name is Communication; it contains a page named Student Communication and a Contact Info panel with two fields in which users can enter a student's cellphone and email address [Figure 188].
Figure 188: Example of custom schema with a page, panel and fields

The steps to creating this sample custom schema are:
| = | Step 1: Create an extension schema [>>] |
| = | Step 2: Configure fields [>>] |
| = | Step 3: Add the page to the schema [>>] |
| = | Step 4: Add the panel to the page [>>] |
| = | Step 5: Add the custom fields to the panel [>>] |
Note: As an alternative to creating a custom schema in this instance and depending on district requirements, the District Administrator could choose to simply add a new panel and fields to an existing demographics page [see Working with custom pages, panels, and fields >>].
Pearson
Always Learning
www.pearsonschoolsystems.com
Tel: 866-434-6276
Email: psstechsupp@pearson.com